Definition
Function without any name can be termed “Anonymous Function”.
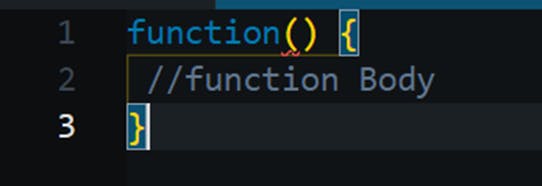
Syntax:

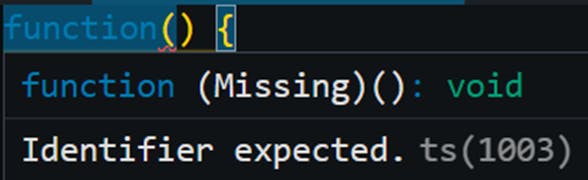
Now we can see a red squiggle showing indicating an error. The error message is:
 The above syntax is absolutely correct but we can’t use an anonymous function in our code just like this because an anonymous function can never be called directly in the program. (Curious???)
The above syntax is absolutely correct but we can’t use an anonymous function in our code just like this because an anonymous function can never be called directly in the program. (Curious???)
Now it is the same as meeting a stranger in a garden while you are traveling and then trying to make contact with them after you arrived home. You don’t have their Name or Phone Number so how can you make contact with them again?
Think of an anonymous function as that stranger in the garden and a Named Function as someone you know on a first-name basis. That is why that error is being shown here as we can’t call this function any way in our code.
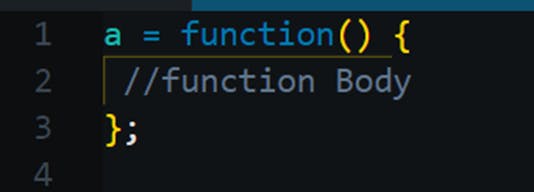
So we use an anonymous function by defining it with a variable name.
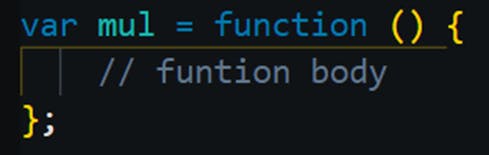
Syntax:

And then we use them by calling the variable.

But wait doesn’t that looks somewhat familiar????

Yes. You caught me!!!! Now you might be thinking what’s the point of an anonymous function when we have to give it a name anyway? The answer to this is that we rarely use anonymous functions in this way.
Use of Anonymous Functions in JavaScript
Anonymous functions have some major use cases. Let’s take an example.
Suppose Ram travels by bus every day in the morning. So he takes some cash with him for the bus every day while leaving for work. Now it’s not required that he takes cash every time he leaves the home(unless he has too much cash lying around).
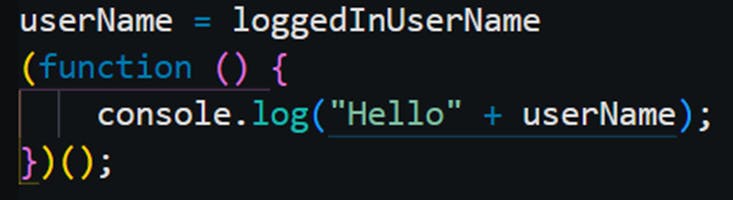
Now keeping this in mind a program can be written where a function runs automatically only at the beginning of the execution. These types of functions are called Self Executing Functions.
What is the actual use case for Self Executing Functions?
These functions are used where the function has different outputs to show every time the code is executed. For example, We want to show the logged-in user's Name with a greeting every time a user logs in.

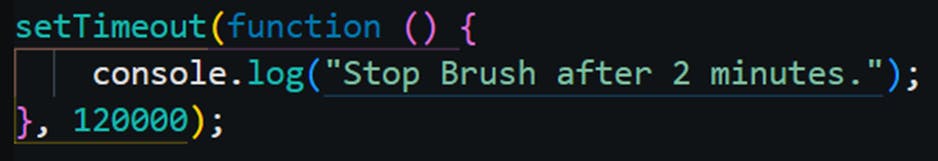
Let’s take another example. It is advised that we must brush our teeth for exactly 2 minutes.
So We can write a program for an electric toothbrush to run and stop the brush exactly after two minutes. (This is so very true. My Brush has this feature.). Now if we have to write a program for this it will be a tedious task. But anonymous functions make it easy. We can pass an anonymous function as a parameter(the thing inside the parentheses of the function) to another function. In this case, we will use a special function setTimeout() which takes 2 parameters: I. The First parameter is the function that needs to be executed. II. The second parameter is the time(in ms) before the execution of the first parameter.
Note: setTimeout() is a Higher-order function. Functions that can take another function as a parameter are called “Higher Order functions”.

Named Function
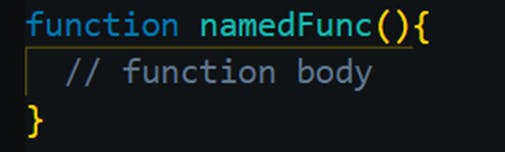
Functions defined along with a name are known as Named functions.
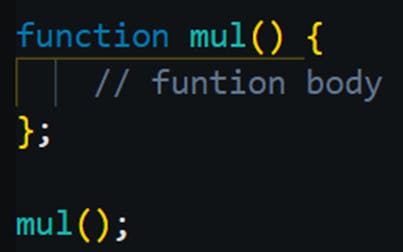
Syntax:

Some of the main advantages of Named Functions are as follows: It makes code reusable as we can call a function multiple times within the program. Giving a function a name helps the programmer quickly debug the code. For ex- If anything changes in the code then the programmer can quickly see which function made this change by looking at that function’s name. It helps in writing a “Clean Code”.
Arrow Functions
Arrow Functions provides a shortcut to using anonymous functions. Old Way:

New Way: We can skip writing the “function” keyword.

Better Way: Moreover we can also skip the curly braces”{}” and “return” keyword for functions having only one line of code inside it.

For example: Old Way:

New Way: Notice the “return” keyword is omitted here. The arrow function automatically returns the result.

Note: Arrow Functions were introduced in ES6 of javascript. ES6 is the newer version of Javascript which was introduced around 2015.
Conclusion
Anonymous functions are special types of Functions. Anonymous functions can be used as a Parameter for Higher Order Functions and also as Self Executing Functions. Arrow functions make it easy to implement Anonymous functions by reducing clutter.
